sexta-feira, 12 de dezembro de 2014
Feliz Natal e Bom Ano
Agora que finalmente terminaram as aulas, resta desejar a todos os que acompanham o nosso blog um Feliz Natal, e um próspero ano novo!
quarta-feira, 10 de dezembro de 2014
sexta-feira, 14 de novembro de 2014
Formatos de Ficheiros de Imagem Bitmap e Vetorial
Bitmap:
Este formato de arquivo é capaz de armazenar imagens digitais 2D, diferentes alturas e resoluções, tanto a preto e branco como a cor, em várias profundidades de cor e, opcionalmente, com compressão de dados.
O formato GIF ainda tem outro diferencial: é capaz de permitir um efeito conhecido como fundo transparente. Isso significa que um arquivo GIF pode ter áreas da imagem que assimilam a cor do local onde está sendo exibido, como se fosse, de fato, uma transparência.
Este formato é capaz de trabalhar com quase 16,8 milhões de cores (24 bits). Essa característica, aliada à capacidade de compressão que reduz o tamanho dos arquivos, faz do formato uma excelente opção para a distribuição de imagens fotográficas, tanto que o formato é muito utilizado para a geração de fotos em câmeras digitais. Isso porque, mesmo havendo perda de qualidade, esta ocorre de maneira pouco ou nada perceptiva, desde que, é claro, não haja "abuso" do uso de compressão nem salvamentos frequentes.
O seu desenvolvimento foi motivado, em parte, pela restrição de patente existente no formato GIF.
O PNG reúne, portanto, as características que tornaram o GIF tão conhecido: animação, fundo transparente e compressão sem perda de qualidade, mesmo com salvamentos constantes do arquivo. No entanto, existe uma grande diferença: suporta milhões de cores, não apenas 256.
Este formato oferece grande quantidade de cores e excelente qualidade de imagem, o que aumenta consideravelmente o tamanho dos seus arquivos, embora seja possível amenizar este aspecto com compressão sem perda de informações.
Um detalhe interessante é que o formato TIFF suporta o uso de camadas, isto é, pode-se utilizar versões diferenciadas da imagem a ser trabalhada em um único arquivo.
Vetorial:
- BMP
Este formato de arquivo é capaz de armazenar imagens digitais 2D, diferentes alturas e resoluções, tanto a preto e branco como a cor, em várias profundidades de cor e, opcionalmente, com compressão de dados.
- GIF
O formato GIF ainda tem outro diferencial: é capaz de permitir um efeito conhecido como fundo transparente. Isso significa que um arquivo GIF pode ter áreas da imagem que assimilam a cor do local onde está sendo exibido, como se fosse, de fato, uma transparência.
- JPEG
Este formato é capaz de trabalhar com quase 16,8 milhões de cores (24 bits). Essa característica, aliada à capacidade de compressão que reduz o tamanho dos arquivos, faz do formato uma excelente opção para a distribuição de imagens fotográficas, tanto que o formato é muito utilizado para a geração de fotos em câmeras digitais. Isso porque, mesmo havendo perda de qualidade, esta ocorre de maneira pouco ou nada perceptiva, desde que, é claro, não haja "abuso" do uso de compressão nem salvamentos frequentes.
- PNG
O seu desenvolvimento foi motivado, em parte, pela restrição de patente existente no formato GIF.
O PNG reúne, portanto, as características que tornaram o GIF tão conhecido: animação, fundo transparente e compressão sem perda de qualidade, mesmo com salvamentos constantes do arquivo. No entanto, existe uma grande diferença: suporta milhões de cores, não apenas 256.
- TIFF
Este formato oferece grande quantidade de cores e excelente qualidade de imagem, o que aumenta consideravelmente o tamanho dos seus arquivos, embora seja possível amenizar este aspecto com compressão sem perda de informações.
Um detalhe interessante é que o formato TIFF suporta o uso de camadas, isto é, pode-se utilizar versões diferenciadas da imagem a ser trabalhada em um único arquivo.
Vetorial:
- CDR
Técnicas de Compressão
Um método de compressão de dados é dito com perda quando a informação obtida após a descompressão é diferente da original, mas suficientemente "parecida" para que seja de alguma forma útil. Este tipo de compressão é frequentemente utilizado para compactar áudio e vídeo para a internet.
A vantagem dos métodos de compressão com perda de dados sobre os sem perda de dados é que normalmente consegue-se um ficheiro comprimido de menor dimensão, mantendo, no entanto, uma qualidade mínima em relação ao original.
A compressão com perda de dados é normalmente usada em som, imagens e vídeo. A razão de compressão de vídeo é quase sempre superior às obtidas em som e imagens fixas. O som pode ser comprimido a uma razão de 10:1 (o ficheiro comprimido ocupa 1 décimo do original), sem perda muito notável de qualidade, como ocorre com o formato de som em MP3 ou WMA (Windows Media Audio). Já o vídeo pode ser comprimido a uma razão 300:1. As imagens fixas são normalmente comprimidas a uma razão de 10:1, tal como no som, mas neste caso a qualidade é bastante afetada, optando-se normalmente por uma razão menor, 2:1, por exemplo.
Quando um utilizador recebe um ficheiro comprimido com perda de dados, (por exemplo, para reduzir o tempo de download), quando esse ficheiro é posteriormente descomprimido pode ser bem diferente do original, mas ser quase idêntico numa observação normal para o olho ou ouvido humano.
A vantagem dos métodos de compressão com perda de dados sobre os sem perda de dados é que normalmente consegue-se um ficheiro comprimido de menor dimensão, mantendo, no entanto, uma qualidade mínima em relação ao original.
A compressão com perda de dados é normalmente usada em som, imagens e vídeo. A razão de compressão de vídeo é quase sempre superior às obtidas em som e imagens fixas. O som pode ser comprimido a uma razão de 10:1 (o ficheiro comprimido ocupa 1 décimo do original), sem perda muito notável de qualidade, como ocorre com o formato de som em MP3 ou WMA (Windows Media Audio). Já o vídeo pode ser comprimido a uma razão 300:1. As imagens fixas são normalmente comprimidas a uma razão de 10:1, tal como no som, mas neste caso a qualidade é bastante afetada, optando-se normalmente por uma razão menor, 2:1, por exemplo.
Quando um utilizador recebe um ficheiro comprimido com perda de dados, (por exemplo, para reduzir o tempo de download), quando esse ficheiro é posteriormente descomprimido pode ser bem diferente do original, mas ser quase idêntico numa observação normal para o olho ou ouvido humano.
sexta-feira, 7 de novembro de 2014
Modelo de cor
Dimensões dos Pixels
dimensões da imagem em pixels, O tamanho de uma imagem no ecrã é determinado pela dimensão do pixel da imagem, no acrescido do tamanho e definição do monitor.
Um monitor de 15 polegadas apresenta 1024 pixels na horizontal e 768 na vertical. Uma imagem com dimensões de 1024 pixels por 768 pixels preencherá este ecrã. Num monitor mais largo, com 1024 por 768 pixels, a mesma imagem preencherá de igual forma o ecrã, mas cada pixel aparecerá mais largo. Se alterarmos a configuração deste monitor para 1152 por 870 pixels, a imagem aparecerá com uma tamanho inferior, ocupando apenas parte do ecrã.
Resolução da imagem
O número de pixels apresentados por unidade, geralmente ponto por polegada ou em inglês
pixels per inch (ppi). Nos programas de imagem a resolução da imagem e as dimensões em pixels
são interdependentes. A qualidade de detalhe de uma imagem depende da dimensão dos pixels,
enquanto que a resolução da imagem controla quanto espaço há entre os pixels na impressão.
Cor
Conceito
A cor é uma percepção visual provocada pela ação de um feixe de fotons sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
Um objeto terá determinada cor se não absorver justamente os raios correspondentes à frequência daquela cor.
A cor é relacionada com os diferentes comprimento de onda do espectro eletromagnético. São percebidas pelas pessoas, numa faixa chamada zona do visível.
Considerando as cores como luz, a cor branca resulta da sobreposição de todas as cores primárias (verde, azul e vermelho), enquanto o preto é a ausência de luz. Uma luz branca pode ser decomposta em todas as cores (o espectro). Na natureza, esta decomposição origina um arco-íris.
A cor é uma percepção visual provocada pela ação de um feixe de fotons sobre células especializadas da retina, que transmitem através de informação pré-processada no nervo óptico, impressões para o sistema nervoso.
Um objeto terá determinada cor se não absorver justamente os raios correspondentes à frequência daquela cor.
A cor é relacionada com os diferentes comprimento de onda do espectro eletromagnético. São percebidas pelas pessoas, numa faixa chamada zona do visível.
Considerando as cores como luz, a cor branca resulta da sobreposição de todas as cores primárias (verde, azul e vermelho), enquanto o preto é a ausência de luz. Uma luz branca pode ser decomposta em todas as cores (o espectro). Na natureza, esta decomposição origina um arco-íris.
Interpretação das Cores pelo Cérebro Humano
O olho humano sente o espectro de cores usando uma combinação da informação vinda de células localizadas no olho, chamadas de cones e bastonetes. Os bastonetes são mais adaptados a situações de pouca luz, mas eles somente detectam a intensidade da luz. Os cones, por outro lado, funcionam melhor com intensidades maiores de luz e são capazes de discernir as cores. Existem três tipos de cones nos nossos olhos, cada um especializado em comprimentos de luz curtos (S), médios (M) ou longos (L). O conjunto de sinais possíveis dos três tipos de cones define a gama de cores que conseguimos ver.
O olho humano sente o espectro de cores usando uma combinação da informação vinda de células localizadas no olho, chamadas de cones e bastonetes. Os bastonetes são mais adaptados a situações de pouca luz, mas eles somente detectam a intensidade da luz. Os cones, por outro lado, funcionam melhor com intensidades maiores de luz e são capazes de discernir as cores. Existem três tipos de cones nos nossos olhos, cada um especializado em comprimentos de luz curtos (S), médios (M) ou longos (L). O conjunto de sinais possíveis dos três tipos de cones define a gama de cores que conseguimos ver.
Imagem
Conceito
Uma imagem digital é a representação de uma imagem bidimensional usando números binários codificados de modo a permitir o seu armazenamento, transferência, impressão ou reprodução. Há dois tipos fundamentais de imagem digital uma do tipo raster e outra do tipo vetorial. Uma imagem digital do tipo raster é aquela que em algum momento apresenta uma correspondência bit-a-bit entre os pontos da imagem raster e os pontos da imagem reproduzida na tela de um monitor. A imagem vetorial não é reproduzida necessariamente por aproximação de pontos, antes era destinada a ser reproduzida por plotters que reproduziam a imagem por deslocamento de canetas-tinteiro.
"Uma imagem vale mais do que 1000 palavras."
Esta expressão é geralmente utilizada quando vemos uma imagem que nos diz muito mais do que simples palavras.
Por exemplo, há paisagens que nos deixam sem palavras e, basta vermos uma fotografia para ficamos deliciados.
"Uma imagem vale mais do que 1000 palavras."
Esta expressão é geralmente utilizada quando vemos uma imagem que nos diz muito mais do que simples palavras.
Por exemplo, há paisagens que nos deixam sem palavras e, basta vermos uma fotografia para ficamos deliciados.
quarta-feira, 5 de novembro de 2014
Fonte Escalada e Bittmapped
Fonte Escalada
Arial:
A Arial é conhecida entre os designers gráficos pela sua semelhança com um tipo bastante famoso na história do design moderno, a Helvetica da Linotype. No entanto, são comuns as críticas à Arial que atribuem-lhe um papel de "cópia inferior da Helvetica". Foi projectada por Robin Nicholas e Patricia Saunders.
Fonte Bittmapped
Courier:
Courier é uma fonte tipográfica monoespaçada, projetada para assemelhar a saída de uma batida de máquina de escrever. A tipografia foi projetada por Howard "Bud" Kettler em 1955.sexta-feira, 31 de outubro de 2014
Tipos de Fontes e Letras
Fonte tipográfica:
Uma fonte tipográfica é um padrão ou variedade caracteres tipográficos com o mesmo desenho ou forma e, por vezes, com o mesmo tamanho.
Tipos de fontes bitmapped:
As fontes bitmapped são guardadas como uma matiz de pixéis e, por isso, ao serem ampliadas, perdem qualidade. As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
As fontes escaladas são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas. Contêm informação para construir os seus contornos através de linhas e curvas. Podem ser ampliadas sem perder a sua qualidade. As três fontes escaladas são: Type 1, TrueType e OpenType.
Uma fonte tipográfica é um padrão ou variedade caracteres tipográficos com o mesmo desenho ou forma e, por vezes, com o mesmo tamanho.
Tipos de fontes bitmapped:
As fontes bitmapped são guardadas como uma matiz de pixéis e, por isso, ao serem ampliadas, perdem qualidade. As cinco fontes bitmapped são: courier, MS Sans Serif, Small e Symbol.
As fontes escaladas são definidas matematicamente e podem ser interpretadas (rendering) para qualquer tamanho que forem requisitadas. Contêm informação para construir os seus contornos através de linhas e curvas. Podem ser ampliadas sem perder a sua qualidade. As três fontes escaladas são: Type 1, TrueType e OpenType.
quarta-feira, 29 de outubro de 2014
quarta-feira, 22 de outubro de 2014
Nomes em ASCII
ASCII Generation (Fonte - weird)
http://www.network-science.de/ascii/
Código ASCII
http://www.supertrafego.com/ms_codigo_ascii.asp
Codificação de Caracteres
Padrões de Codificação de Caracteres
Alguns exemplos de formas de representação são:
- ASCII
- EBCDIC;
- ISO Latin and ANSI
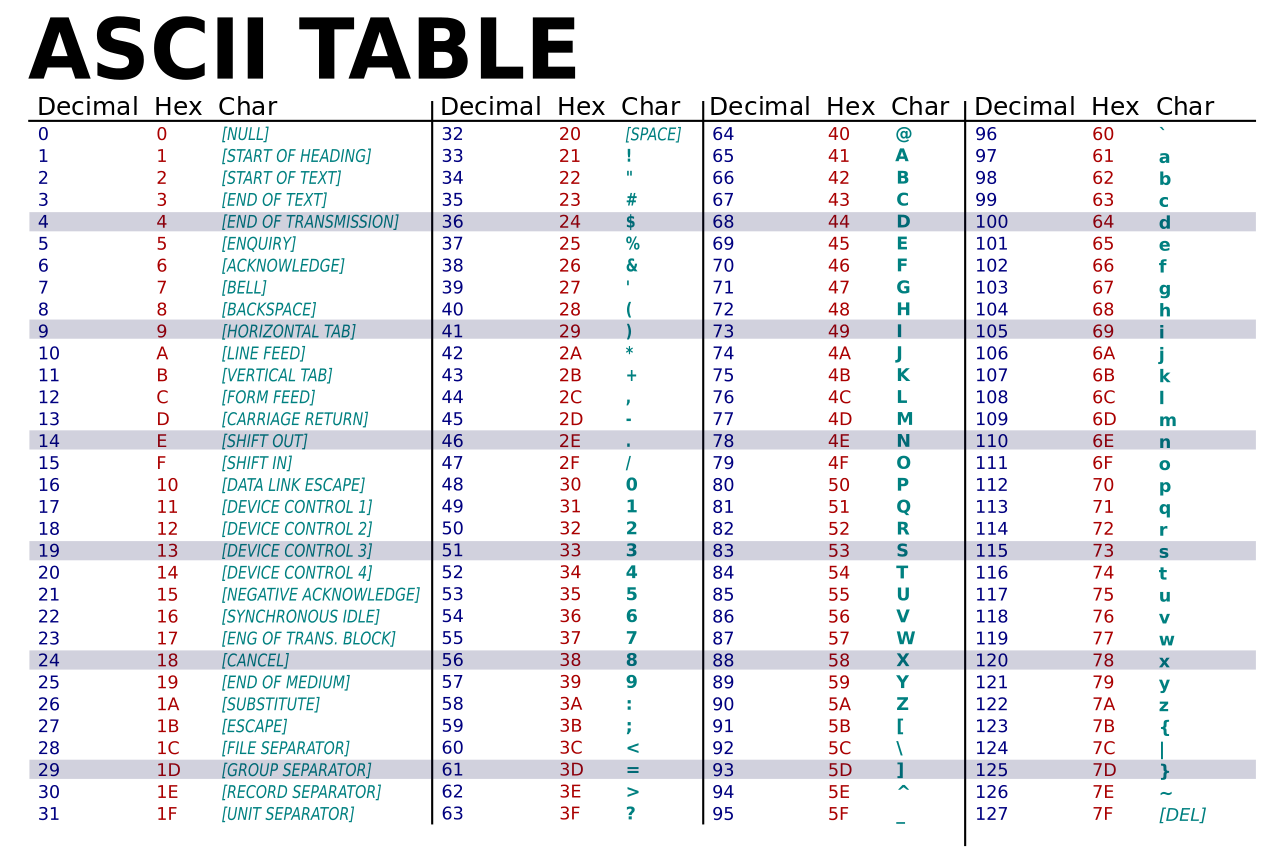
ASCII
Uma dos sistemas de codificação de caracteres existentes é o Código Padrão Americano de Intercâmbio de Informação.
ASCII é um sistema baseado no alfabeto inglês. Utiliza conjuntos de 7 bits para representar 128 caracteres, muito deles fazem sentido apenas na língua inglesa, por ter sido desenvolvida nos Estados Unidos.
A tabela ASCII foi criada com o intuito de formar um padrão que pudesse ser utilizado em todos os computadores, para facilitar a comunicação e a troca de dados entre estes.

Código Unicode
O Unicode é um código que define todos os caracteres da maior parte das línguas do Mundo. Permite utilizar conjuntos até 4 bytes para codificar os caracteres, sendo mais extenso que a tabela de ASCII.
Os códigos disponibilizados pela Unicode codificam, entre outras, caracteres acentuados, símbolos de pontuação, símbolos técnicos e matemáticos e outros símbolos gráficos, por exemplo, estrelas e outras formas.
O seu sucesso em unificar conjuntos de caracteres levou a um uso amplo e predominante na internacionalização e localização de programas de computador. O padrão foi implementado em várias tecnologias recentes, como sistemas operacionais modernos.
O Unicode define, então, uma correspondência entre símbolos e números.
sexta-feira, 17 de outubro de 2014
Representação Digital dos Dados
Conversão de Números Decimais para Números Binários
Para convertermos os números decimais para binários, realizamos sucessivas divisões de 2 em 2.
A seguinte imagem explica bem o conceito:
No final, o número binário forma-se com o último quociente, seguido de todos os restos obtidos nas divisões, de forma inversa.
Conversão de Números Binários para Números Decimais
Para convertermos de números binários para números decimais, dado um número binário, multiplicamos cada digito por 2, elevando o último a 2. O dígito seguinte irá ser elevado à potência anterior +1. Para melhor compreensão:
Grandezas Informáticas
As informações de um computador precisam de ser armazenadas, e quando o fazemos utilizamos as unidades de grandeza para medir todas essas informações.
Aqui fica uma tabela com as unidades de medida referentes ao armazenamento de arquivos:
Para convertermos os números decimais para binários, realizamos sucessivas divisões de 2 em 2.
A seguinte imagem explica bem o conceito:
No final, o número binário forma-se com o último quociente, seguido de todos os restos obtidos nas divisões, de forma inversa.
Conversão de Números Binários para Números Decimais
Para convertermos de números binários para números decimais, dado um número binário, multiplicamos cada digito por 2, elevando o último a 2. O dígito seguinte irá ser elevado à potência anterior +1. Para melhor compreensão:
Grandezas Informáticas
As informações de um computador precisam de ser armazenadas, e quando o fazemos utilizamos as unidades de grandeza para medir todas essas informações.
Aqui fica uma tabela com as unidades de medida referentes ao armazenamento de arquivos:
sexta-feira, 10 de outubro de 2014
Modos de Divulgação de Conteúdos Multimédia
De acordo com o modo de divulgação, ou seja, tendo em atenção a forma como são distribuídos, os conteúdos multimédia podem-se classificar em:
Online:
Divulgação online significa a disponibilidade imediata dos conteúdos multimédia. Pode ser efetuada através de:
Rede local, conjunto de redes, monitores ligados a computadores que não estão ligados em rede, cujos dados estão armazenados em disco.
- Online
- Offline
Online:
Divulgação online significa a disponibilidade imediata dos conteúdos multimédia. Pode ser efetuada através de:
Rede local, conjunto de redes, monitores ligados a computadores que não estão ligados em rede, cujos dados estão armazenados em disco.
quarta-feira, 8 de outubro de 2014
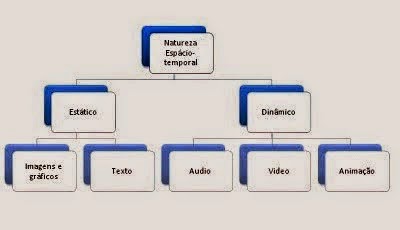
Tipos de Media
Existem variados tipos de media, quanto à sua natureza espácio-temporal e quanto à sua origem.
Existem dois tipos de media, o tipo estático e o tipo dinâmico:
Tipo dinâmico:
Existem dois tipos de media, o tipo estático e o tipo dinâmico:
Tipo dinâmico:
Abrange elementos que necessitam do tempo, isto é, reproduzem-se continuamente à medida que o tempo passa;
Tipo estático:
Tipo estático:
É constituído por elementos que permanecem estáticos ao longo do tempo;
Já quanto à sua origem podemos dividi-los em duas sub-categorias:
Capturados:
Os capturados são aqueles que resultam da recolha do exterior para o computador, através de dispositivos, por exemplo o scanner, a câmara digital e o microfone (fotografia, vídeo e áudio);
Sintetizados:
São aqueles que são produzidos pelo próprio computador, como é o caso dos textos, gráficos, animações, entre outros.
Já quanto à sua origem podemos dividi-los em duas sub-categorias:
Capturados:
Os capturados são aqueles que resultam da recolha do exterior para o computador, através de dispositivos, por exemplo o scanner, a câmara digital e o microfone (fotografia, vídeo e áudio);
Sintetizados:
São aqueles que são produzidos pelo próprio computador, como é o caso dos textos, gráficos, animações, entre outros.
Conceito de Multimédia
Multimédia é a combinação, controlada por computador, de pelo menos um tipo de média estática (texto, fotografia), com pelo menos um tipo de média dinâmica (vídeo, áudio). Quando se afirma que a apresentação ou recuperação da informação se faz de maneira multi-sensorial, quer-se dizer que mais de um sentido humano está envolvido no processo, fato que pode exigir a utilização de meios de comunicação que, até há pouco tempo, raramente eram empregados de maneira coordenada:
O termo multimédia refere-se portanto a tecnologias com suporte digital para criar, armazenar e pesquisar conteúdos. Privilegiando o uso dos diversos sentidos visão, audição e tacto este tipo de tecnologia abrange diversas áreas de informática.
- Som
- Fotografia
- Vídeo
- Animação
- Gráficos
- Textos
O termo multimédia refere-se portanto a tecnologias com suporte digital para criar, armazenar e pesquisar conteúdos. Privilegiando o uso dos diversos sentidos visão, audição e tacto este tipo de tecnologia abrange diversas áreas de informática.
Etiquetas:
animação,
fotografia,
gráficos,
multimédia,
som,
textos,
vídeo
quarta-feira, 1 de outubro de 2014
Ergonomia Informática
Ergonomia é a disciplina científica relacionada com o entendimento das interacções entre seres humanos e outros elementos de um sistema, e também é a profissão que aplica métodos para projectar algo de modo a optimizar o bem-estar humano e o desempenho geral de um sistema. Os ergonomistas contribuem para o projecto e avaliação de tarefas, trabalhos, produtos, ambientes e sistemas, a fim de torná-los compatíveis com as necessidades, habilidades e limitações das pessoas.
Ergonomia de Concepção:
Permite agir precocemente sobre uma máquina, local de trabalho e até mesmo sobre uma fábrica inteira na definição de como serão implantados os sistemas de modo a melhorar o ambiente de trabalho para o trabalhador;
Ergonomia de Correcção:
Corresponde directamente as anomalias que se traduzem por problemas de segurança e no conforto do trabalhador ou na insuficiência da produção, em qualidade e em quantidade.
Diversos problemas podem surgir quando não são usados ferramentas adequadas as características de cada pessoa. Existem vários itens que devem ser ajustados a cada pessoa:
Cadeira:
Deve ter um encosto alto, com apoio para os braços, da mesma altura do teclado. Precisa estar posicionado exactamente na curvatura lombar, fazendo com que a coluna se mantenha apoiada.
Mesa:
Deve ter regulação independente de altura para monitor e teclado. Deve medir aproximadamente 75 cm de altura, mas o teclado tem de estar a 68 cm, na altura do cotovelo.
Vídeo:
A parte superior deve estar a altura dos olhos, a uma distância mínima de um braço, de modo a manter a cabeça na posição vertical.
Teclado e rato:
Quando usar o rato, movimente o braço inteiro, e não somente o punho. Deve-se sempre procurar manter um apoio para o braço e para os punhos.
Ergonomia de Concepção:
Permite agir precocemente sobre uma máquina, local de trabalho e até mesmo sobre uma fábrica inteira na definição de como serão implantados os sistemas de modo a melhorar o ambiente de trabalho para o trabalhador;
Ergonomia de Correcção:
Corresponde directamente as anomalias que se traduzem por problemas de segurança e no conforto do trabalhador ou na insuficiência da produção, em qualidade e em quantidade.
Diversos problemas podem surgir quando não são usados ferramentas adequadas as características de cada pessoa. Existem vários itens que devem ser ajustados a cada pessoa:
Cadeira:
Deve ter um encosto alto, com apoio para os braços, da mesma altura do teclado. Precisa estar posicionado exactamente na curvatura lombar, fazendo com que a coluna se mantenha apoiada.
Mesa:
Deve ter regulação independente de altura para monitor e teclado. Deve medir aproximadamente 75 cm de altura, mas o teclado tem de estar a 68 cm, na altura do cotovelo.
Vídeo:
A parte superior deve estar a altura dos olhos, a uma distância mínima de um braço, de modo a manter a cabeça na posição vertical.
Teclado e rato:
Quando usar o rato, movimente o braço inteiro, e não somente o punho. Deve-se sempre procurar manter um apoio para o braço e para os punhos.
sexta-feira, 26 de setembro de 2014
Interatividade
Interface Gráfica
Em informática, interface gráfica do utilizador, é um tipo de interface do utilizador que permite a interação com dispositivos digitais através de elementos gráficos como ícones e outros indicadores visuais. Foi criada pela Xerox mas somente se tornou um produto com a Apple.
A interação é feita geralmente através de um rato ou um teclado, com os quais o utilizador é capaz de selecionar símbolos e manipulá-los de forma a obter algum resultado prático.
O Interface Gráfico é um software feito para facilitar e tornar prática a utilização do computador através de representações visuais do sistema operacional.
Interatividade
Interatividade é um conceito que quase sempre está associado aos novos meios de comunicação. Pode ser definida como uma medida do potencial de habilidade de um meio permitir que o utilizador exerça influência sobre o conteúdo.
Interatividade não é, normalmente, encontrado em dicionários. A única referência encontrada foi no Dicionário de Inglês de Oxford que diz:
a) Uma atividade que envolve interação;
b) Propriedade de ser interativo.
Realidade virtual
Realidade Virtual é uma tecnologia de interface avançada entre um usuário e um sistema computacional. O objetivo dessa tecnologia é recriar ao máximo a sensação de realidade para um utilizador, levando-o a adotar essa interação como uma de suas realidades temporais. Para isso, essa interação é realizada em tempo real, com o uso de técnicas e de equipamentos computacionais que ajudem na ampliação do sentimento de presença do utilizador.
Além da compreensão de Realidade Virtual como simulação da realidade através da tecnologia, também se estende a uma apreensão de um universo não real, um universo de ícones e símbolos. Em suma, compreendemos uma realidade virtual como sendo muito próxima do universo real que conhecemos.
Em informática, interface gráfica do utilizador, é um tipo de interface do utilizador que permite a interação com dispositivos digitais através de elementos gráficos como ícones e outros indicadores visuais. Foi criada pela Xerox mas somente se tornou um produto com a Apple.
A interação é feita geralmente através de um rato ou um teclado, com os quais o utilizador é capaz de selecionar símbolos e manipulá-los de forma a obter algum resultado prático.
O Interface Gráfico é um software feito para facilitar e tornar prática a utilização do computador através de representações visuais do sistema operacional.
Interatividade
Interatividade é um conceito que quase sempre está associado aos novos meios de comunicação. Pode ser definida como uma medida do potencial de habilidade de um meio permitir que o utilizador exerça influência sobre o conteúdo.
Interatividade não é, normalmente, encontrado em dicionários. A única referência encontrada foi no Dicionário de Inglês de Oxford que diz:
a) Uma atividade que envolve interação;
b) Propriedade de ser interativo.
Realidade virtual
Realidade Virtual é uma tecnologia de interface avançada entre um usuário e um sistema computacional. O objetivo dessa tecnologia é recriar ao máximo a sensação de realidade para um utilizador, levando-o a adotar essa interação como uma de suas realidades temporais. Para isso, essa interação é realizada em tempo real, com o uso de técnicas e de equipamentos computacionais que ajudem na ampliação do sentimento de presença do utilizador.
Além da compreensão de Realidade Virtual como simulação da realidade através da tecnologia, também se estende a uma apreensão de um universo não real, um universo de ícones e símbolos. Em suma, compreendemos uma realidade virtual como sendo muito próxima do universo real que conhecemos.
quarta-feira, 24 de setembro de 2014
Boas Vindas
Bom Dia/Tarde/Noite.
Subscrever:
Comentários (Atom)






















.jpg)